一生Ajaxで取得した値をDataTablesにつっこめない
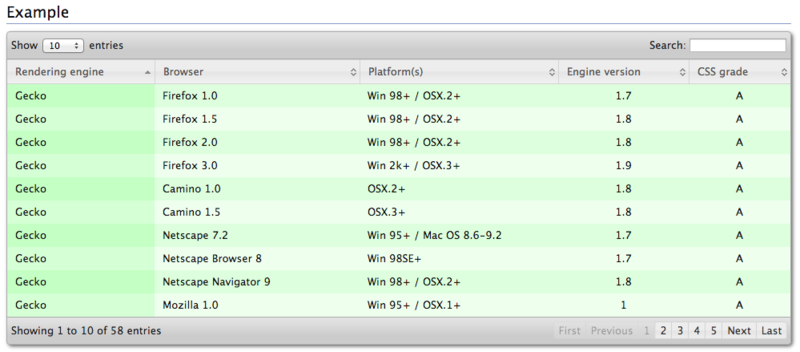
DataTablesっていうjQueryライブラリを使ってソート機能とか検索/抽出機能とかが自動でついちゃうイケてる表組をつくろうとしています。

やりたいこと:ajaxでJSONを返すだけのAPIに通信しにいって、返ってきたJSONを整形してテーブルタグ群につっこみたい。
$("tbody").append("<tr data-href='arimo.php><td>" + this.Profile.first_name + "</td><td>" + this.Profile.last_name + "</td><td></tr>");
ってかんじでtbodyにappendしていけばいいでしょう、ちょっとださいけど。
と思ったら、DataTablesはNo dataと1件もとれてない旨を表示するし、ソートボタンや検索をしようとするとajaxで取りに行った情報が消えてまっさらになる…
http://billboardtop100.net/BLOG/2011/02/jquery-plugin-table-datatables.html
ここの一番下の「ハマること」に
「AJAXなどを利用して、複数ファイルより同一tableにデータをAPPENDするような機能を構築しようとした。
jQueryの特性上、AJAXの実行は後回しになるために、$('#example').dataTable();bodyを都度都度実行。
しかしながら、初期表示は全データが表示されるものの、ソートしたり、検索すると最初のAJAX時のデータのみしか表示されない。」
とかいてある。100回くらい読んだけど意味がわからない。見事にハマった。単純にappendしたらうまく動かないようです。jsの読み込み順とかも100回くらい変えてみたけどダメだった。なにはともあれajaxは後回しなのか。かなしみ。
createElementを試してみる(失敗)
var element = document.createElement('tr');
element.innerHTML = "<td>" + this.Profile.first_name + "</td><td>" + this.Profile.last_name + "</td><td>";
var objBody = document.getElementsByTagName("tbody").item(0);
objBody.appendChild(element);
結果は同じく、No dataのまま。
公式ページををよく読むと、データ追加用のメソッドがあった。
|
fnAddData Add a single new row or multiple rows of data to the table. だそうです。これをつかってやってみる。 |
$('.table').dataTable().fnAddData([
this.Profile.first_name,
this.Profile.last_name
]);
$("tbody>tr:last").attr('data-href', 'arimo.php?id=' + this.Profile.id);
うごいた* ゚・*:.。.:*・゜+d(*´∀`)b+.:*・゜゚・*:. *。
これで、DataTables規定の配列形式とかJSON形式になってないデータでも恐れずにかっちょよろしい表組がつくれることでしょう!
参考までに
HTML
<table>
<thead>
<tr>
<th>FirstName</th>
<th>LastName</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script src ="arimo.js"></script>
JSON
{
"Profile": [
{
"id": "1"
"first_name": "ari"
"last_name": "mo"
"birthday": "1987-06-03 00:00:00"
"created": "2013-01-02 01:00:00"
},
{
"id": "2"
"first_name": "nise"
"last_name": "arimo"
"birthday": "1987-06-04 00:00:00"
"created": "2013-01-03 01:00:00"
},
}
$.ajax({ type: 'GET', url: 'http://arimo.com/get/profile', async: true, cache: false, dataType: "json", timeout: 5000, xhrFields: { withCredentials: true, }, beforeSend: function(xhr) { console.log('1'); }, success: function(response, textStatus, xhr) { console.log('2', response); console.log('3' + textStatus); console.log('4', xhr); if (response) { $.each(response, function(){ //ここをこねこねしてました…
//失敗作 $("tbody").append("<tr data-href='arimo.php><td>" + this.Profile.first_name + "</td><td>" + this.Profile.last_name + "</td><td></tr>"); $('.table').dataTable().fnAddData([ this.Profile.first_name, this.Profile.last_name ]); $("tbody>tr:last").attr('data-href', 'arimo.php?id=' + this.Profile.id); }); } else { alert("取得失敗"); } }, error: function(xhr, textStatus, errorThrown) { }, complete: function(xhr, textStatus) { } });
参考
[DataTables] sAjaxSourceで読み込んだデータの値を加工したい。